Website structure plays a much bigger role in SEO than you might think. An SEO-friendly site structure makes it easier for search engines to crawl and index your pages, and just as importantly, it helps users easily navigate your content.
In this guide, we’ll cover:
- The different types of website structures and which one is the best for your site.
- Key elements of a well-structured site, from navigation to internal linking.
- Best practices to optimise your site structure for both search engines and users.
Want help from the experts? Get in touch to learn more about how our SEO agency can help you create an SEO-friendly site structure that’ll give you the best possible chance of ranking well on Google.
What is Site Structure in SEO?
Site structure (also called “website architecture”) refers to how your website’s pages are organised and linked together. It is like a blueprint for your website, dictating how visitors and search engines navigate through your content.
At its core, a well-structured website should:
- Group related pages together logically (e.g., categories and subcategories).
- Make sure key pages are easily accessible through menus and internal links.
- Use a clear URL hierarchy. For example, https://climbconquer.com/seo/technical-seo/ – our technical SEO page is a sub-section of our overall SEO services page.
- Minimise the complexity of the site’s navigation and structure so both users and search engines can easily find what they need.
Why Is Site Structure Important for SEO?
A strong website structure is one of the foundational elements of a well-optimised website.
1) Better Crawling & Indexing
Search engines use bots (or “crawlers”) to navigate websites. Having a logical, organised website structure ensures that all your important pages are found, crawled, and indexed properly.
A well-structured website naturally guides crawlers, ensuring that all important pages are found, understood, and ranked appropriately. Without a logical structure, search engines may struggle to determine how pages relate to one another.
When a site lacks proper structure, several issues can arise. Orphan pages, for example, are pages that aren’t linked from anywhere else on your site. Since crawlers rely on links to find content, orphan pages often go unnoticed and unindexed.
2) Improved User Experience
Visitors should be able to find what they need in just a few clicks. If navigation is confusing, they’ll leave – leading to higher bounce rates and lower rankings. Research shows that 38% of people will leave a website if the layout is confusing or unattractive.
A poor structure forces users to dig through multiple pages just to locate basic information. If it takes too many clicks to find what they need, they’ll exit the site and look elsewhere. This signals to Google that the website isn’t user-friendly, which can negatively impact rankings.
Below is a good example of user experience – the navigation is easy to use, and organises each section into 3 different localised sections:

3) Stronger Internal Linking & Authority Flow
Google has an algorithm called “PageRank” that determines a page’s importance based on the number of incoming links it receives. For example, links to service or product category pages should always have a high number of links pointed at them—this tells Google that these pages are important on your site.
Without a clear structure, “link equity” (the authority passed from one page to another) becomes diluted. If a homepage links to a category page, but that category page fails to link to important subpages, those subpages lose ranking potential.
For example, below is a picture of a section on our homepage with all of our services. Since the homepage is ultimately the most authoritative page on the entire site, it makes sense to pass that authority over to our service pages.

The Different Types of Website Architecture
Different website structures serve different purposes, and choosing the right one depends on factors like website size, content type, and user experience goals. Below, we’ll explore the most common types of website structures, their advantages, and real-world examples of how they are used effectively.
Hierarchical Structure (Best for SEO & Most Common)
A hierarchical structure, also known as a tree or silo structure, is the most widely used and SEO-friendly website architecture. It follows a top-down approach where the homepage sits at the top, followed by broad category pages, subcategories, and individual content pages.
This structure is particularly effective for large websites, such as eCommerce stores, news platforms, and service-based businesses. It helps search engines understand the relationship between different pages while making it easy for users to navigate the key parts of the site.
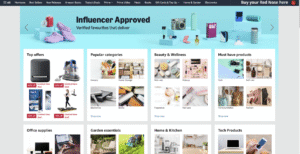
For example, Amazon follows a hierarchical structure, where the homepage links to department pages (e.g., Tech Products, Home & Kitchen, etc.), which further breaks down into subcategories (e.g., Laptops, Smartwatches, Headphones), leading to individual product pages.
This ensures that customers can find what they need quickly while search engines can crawl the site efficiently.

Flat Structure (Good for Small Websites & Simplicity)
In a flat website structure, all important pages are just a click away from the homepage. This structure is often used for smaller websites, portfolio sites, or landing pages where little to no navigation layers are needed.
Flat structures are beneficial because they allow search engines to reach every page quickly, making crawling and indexing more efficient. However, they can become problematic for larger websites, as too many pages being directly linked from the homepage can lead to cluttered navigation.
A great example of a flat structure is Dropbox’s help centre (image below), where users can access support articles directly from the homepage without needing to click through multiple layers. This allows users to get answers to their questions quickly, which will eventually send good user signals to Google.

Matrix Structure (Best for Large, Multi-Navigation Sites)
A matrix structure, also known as a web-linked structure, allows for multiple entry points and different navigation paths to access content. This type of website architecture is ideal for websites with a large volume of overlapping content, such as encyclopedias, knowledge bases, and educational platforms.
One of the best examples of a matrix structure is Wikipedia. Instead of following a strict hierarchy, Wikipedia’s pages are linked extensively through contextual internal links. (example below – everything in blue is an internal link.)
From an SEO perspective, a matrix structure helps distribute link equity and authority across pages while keeping users engaged for longer. However, without proper internal linking strategies, this structure can become chaotic, making it difficult for search engines to determine page importance.

Sequential Structure (Best for Step-by-Step User Journeys)
A sequential structure is designed to guide users through a step-by-step process. It is commonly used in eCommerce checkout and onboarding processes, where users must complete one step before proceeding to the next.
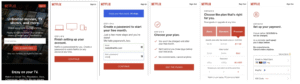
A well-known example of a sequential structure is Netflix’s sign-up process (image below). Users follow a clear sequence: they enter their email and password, choose a plan, and finally, set up payment details.
Sequential structures are great for improving conversion rates, as they provide a clear path for users to follow. However, they are not ideal for content-heavy sites that require flexible navigation.

Best Practices for Website Structure
Below are the essential best practices for optimising your website structure:
Ensure Easy Navigation
The main menu navigation should always be user-friendly, allowing visitors to find what they need with minimal effort.
A cluttered menu with too many options can overwhelm users, while a poorly structured menu can make important pages difficult to find. The best approach is to keep navigation simple, predictable, and accessible from every page.
Below is an example of a user-friendly navigation menu on our site. It’s simple, easy to use, and accessible from every page.

Use Internal Links to Distribute Page Authority
Internal linking helps both users and search engines by connecting related content and effectively distributing page authority. Search engines follow internal links to discover and rank pages, so a solid internal linking strategy can boost the visibility of key content.
Linking to high-value pages, such as cornerstone content or product category pages, ensures that they receive the authority needed to rank well.
Avoid Orphan Pages
An orphan page is a page on your website that lacks any internal links directing to it. As search engines depend on links to discover and index content, orphan pages cannot rank because search engines have not indexed them.
Orphan pages can be identified using SEO tools like Screaming Frog or Semrush. Once you find them, link them to relevant categories, menus, or other related content to integrate them into your site structure.
Keep URLs Short & Descriptive
A clean and readable URL structure is important for SEO and user experience. URLs should be concise, include relevant keywords, and reflect the website’s hierarchy.
For example, a well-structured URL might look like this:
site.com/shoes/running-shoes
Whereas a poorly structured URL might appear as:
site.com/category?id=12345
Avoid long, complex URLs filled with numbers, special characters, or unnecessary words.
Implement Breadcrumbs for Better Navigation
Breadcrumbs are a secondary navigation feature that shows users the path they took to reach a particular page.
For example, a breadcrumb trail on our site might look like this:
Home > SEO Services > Ecommerce SEO
Breadcrumbs help search engines understand site hierarchy while providing users with a better navigation experience.
Need Help Optimising Your Site Structure?
A well-structured website is the foundation of a good SEO campaign. Without a clear, logical structure, your site may struggle to rank and frustrate users. The right structure ensures that search engines can crawl and index your pages efficiently, while also making it easy for visitors to find the information they need.
At Climb & Conquer, technical SEO is one of our specialities. We ensure your site is fully optimised for both search engines and users. Whether you need a site audit, restructuring advice, or technical fixes, our comprehensive SEO services have you covered.
What We Can Do for You
- Full Site Structure Audit – Identify navigation issues, orphan pages, and poor internal linking.
- Technical SEO Fixes – Improve your site’s crawlability, indexing, and URL structure.
Don’t let a poor site structure hold your rankings back! Get in touch with us today for your Free SEO Audit.